本实例使用CS5制作出3D文字,然后与实景融合,形成虚拟的真实效果。

新建文档,输入文字。3D——凸纹——文本图层

深度不要太厚,0.4就够了。材质选择“无纹理”。用左侧的旋转工具变换3D字的角度

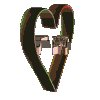
调出3D面板。首先选择前膨胀材质,载入石材纹理。

凸出材质也选择石材纹理。

选择灯光选项,这里只调出大概从右上照射的效果即可(我不喜欢在里面调整光线效果,后面用加深工具加强效果)

打开草地素材,将3D字拖入,鼠标右击图层,栅格化3D。

添加图层蒙版,前景色设为黑色,选择192号绒毛笔刷,笔刷不透明度80%左右,在蒙版上涂出文字前的草地。

右击鼠标,应用图层蒙版

用加深工具将文字的阴影部分涂出(假设光线从右上方射入,左下角部分要加深)


新建图层,仍然用192号画笔,在字母边缘点出一些青苔效果,图层混合模式“叠加”。

利用裂纹笔刷制作出字母上的裂纹。拖入小鸟素材,调整好位置,同样制作出小鸟的阴影,阴影制作方法同上。

同样方法制作出另外的字母

附练习素材,大家可以跟着做一遍。





新建文档,输入文字。3D——凸纹——文本图层

深度不要太厚,0.4就够了。材质选择“无纹理”。用左侧的旋转工具变换3D字的角度

调出3D面板。首先选择前膨胀材质,载入石材纹理。

凸出材质也选择石材纹理。

选择灯光选项,这里只调出大概从右上照射的效果即可(我不喜欢在里面调整光线效果,后面用加深工具加强效果)

打开草地素材,将3D字拖入,鼠标右击图层,栅格化3D。

添加图层蒙版,前景色设为黑色,选择192号绒毛笔刷,笔刷不透明度80%左右,在蒙版上涂出文字前的草地。

右击鼠标,应用图层蒙版

用加深工具将文字的阴影部分涂出(假设光线从右上方射入,左下角部分要加深)


新建图层,仍然用192号画笔,在字母边缘点出一些青苔效果,图层混合模式“叠加”。

利用裂纹笔刷制作出字母上的裂纹。拖入小鸟素材,调整好位置,同样制作出小鸟的阴影,阴影制作方法同上。

同样方法制作出另外的字母

附练习素材,大家可以跟着做一遍。