切入正题
首先,在参考以下教程之前,您需要的是熟练掌握Photoshop的各种调整功能
如果您想要学习染色,但对Photoshop并不是十分了解,那么很遗憾,您有必要去恶补下
本教程以及本人制作染色模型的基础都是在于Photoshop,很多东西是一介死宅无法用文字表达的,
所以关于Photoshop的诸多调整功能,请自行登陆Google搜索教程,毕竟网上的教程还是很多的
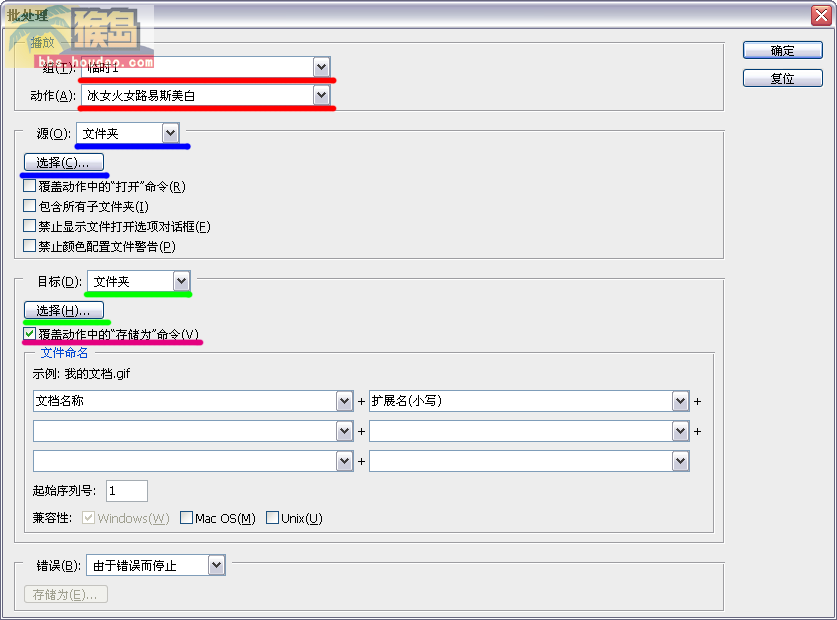
批处理在最下,先教大家染色的步骤,之后才是批处理。所以请耐心阅读完,谢谢……)
工具篇。
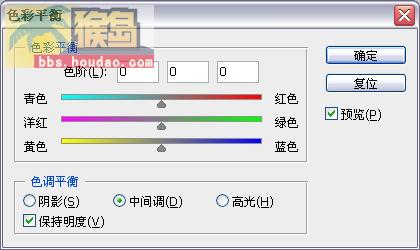
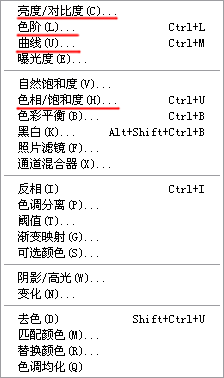
首先是本人常用的几个染色功能,如下图

简单的调整项,红线选项很常用,基本可以囊括所有的染色步骤。。。。。呼呼 E+ ~
v当然也有很多人如Cau1y是使用替换颜色来修改的,但都差不多,就这样吧。
_以下逐一介绍各调整项功能。

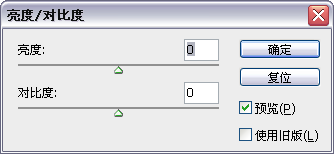
这一个调整项是本人最喜欢的改色功能,相当实用,-
[尤其Photoshop CS4的亮度/对比度一项,功能相当强大。
*比如说我们要修改格斗家的4号皮肤,不在乎细节的话只需要调整亮度。4大家可以去试下,将格斗4号皮肤的亮度/对比度调整为25/10,区别相当明显
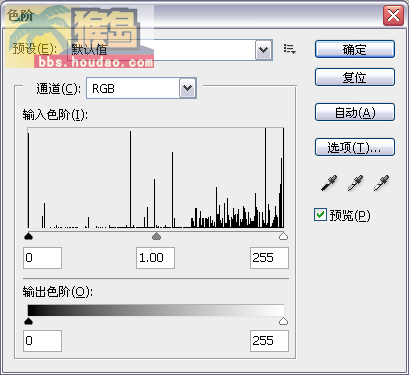
色阶哦:

这个是调整明暗度的另一种方法,比起亮度/对比度来讲更加精准化。
通过用鼠标移动滑行键以获得更加完美的明暗度,但对像素图染色并不是很常用。"
这个是调整明暗度的另一种方法,比起亮度/对比度来讲更加精准化。
通过用鼠标移动滑行键以获得更加完美的明暗度,但对像素图染色并不是很常用
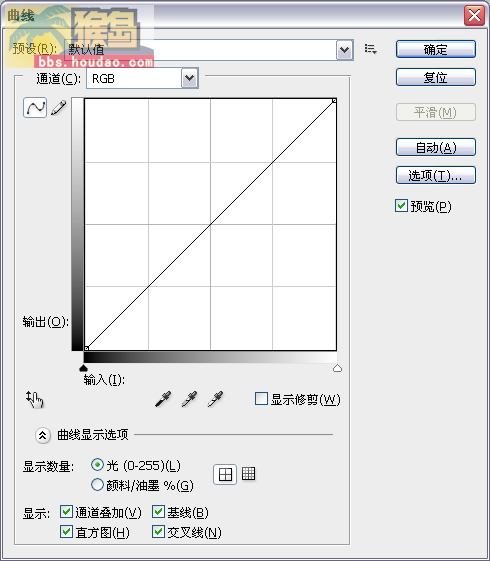
曲线。

曲线的功能个人并不是很了解,总之和明暗度也有很大的关系。
相关功能及教程请自行Google,本人在此就不做解释了。
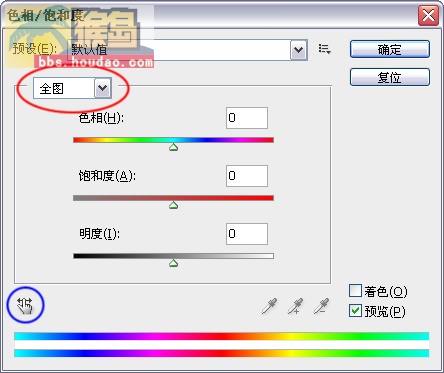
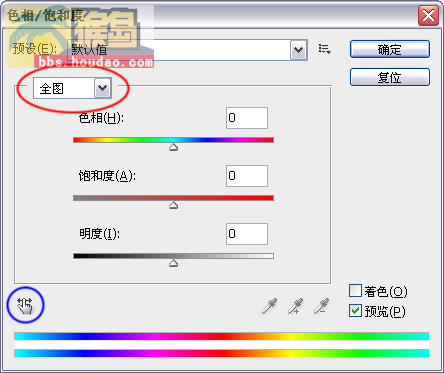
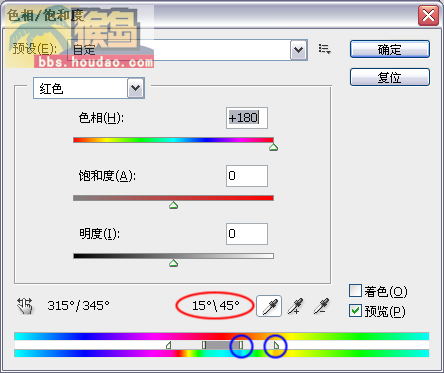
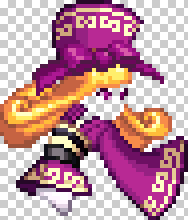
色相/饱和度
 这是本人最常用的工具,相当好用,通过简单的拖动操作就可以改变颜色。
这是本人最常用的工具,相当好用,通过简单的拖动操作就可以改变颜色。' 而且比起颜色替换或是颜色叠加,此方法更加直观,而且对比颜色也同样是更加方 便。
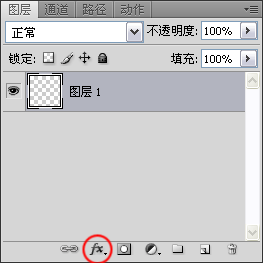
颜色叠加

这个小东西并不是调整项里的,而是在添加图层样式里。
 对于纯色的部件的上色其实很好用,本人一直是用这个来的。
对于纯色的部件的上色其实很好用,本人一直是用这个来的。j当然,喜欢用颜色替换的朋友们也可以用自己喜欢的方法 弄
染色篇。
工具介绍完毕,于是进入正题,也就是教大家如何染色/换色。
首先,用Dnf Extractor打开您希望染色的部件,多图层部件则打开颜色较为全面的层,
然后点击保存所有图片,当然前提是您一定要设置好保存路径,这样方便查找。
之后,打开您刚才保存的路径,在您所保存下来的资源中寻找颜色对比较为明显的然后用Photoshop打开吧。以下会用最近做的某整合包来举例。