找人带做,其实自己动手不难,大手就不要说了,只是看到很多求的,给需要的猴子~~~~~~~~~~~~~~~~~~~~~~~
1.首先
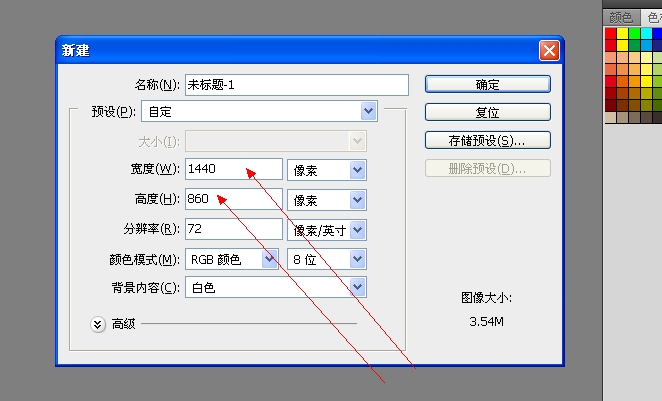
 然后新建
然后新建  有的1440-860,有的1440-1000,适合自己的就行
有的1440-860,有的1440-1000,适合自己的就行2.点击编辑,然后看到自由变换,点击自由变换,把你想要的图添加到你新建的图层。把你的图片拉成跟你新建图层大小一样的

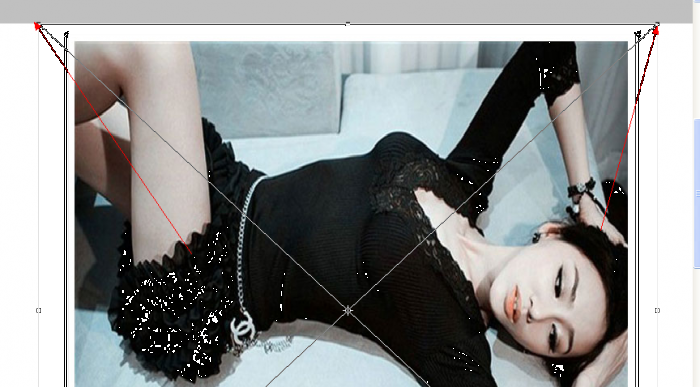
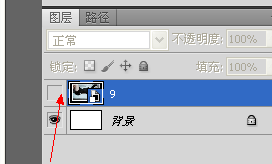
3. 拉好后,你看到
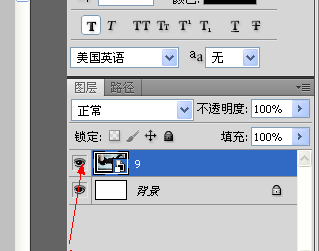
 然背后点击下那个眼睛
然背后点击下那个眼睛
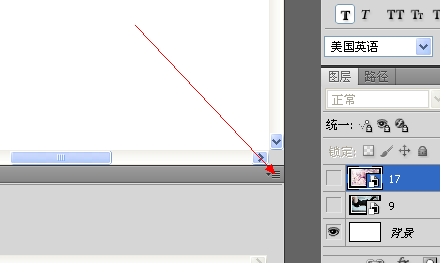
在添加另一个图片,随便你加几张都可以,步骤和第一个一样,一次类推
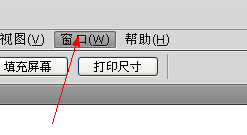
4.然后
 点击窗口,然后有个动画,接着
点击窗口,然后有个动画,接着 ,点击会有个从图层建立帧
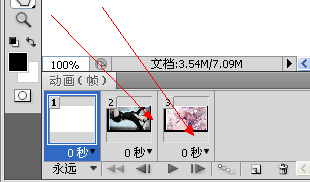
,点击会有个从图层建立帧5.然后你看到
 都选成1秒(根据个人喜好)
都选成1秒(根据个人喜好)6.这样就制作好了,但最后的存储说下
 点击那个存储为Web所用格式
点击那个存储为Web所用格式7.到最后的存储时必须用GIF格式的,别的不行
就这些,有不懂得猴子可以把你不懂得回复到帖子上,我会回复给你
做的不好,希望见谅~~





 挺适合新手的 不错 排版有点乱
挺适合新手的 不错 排版有点乱 弄好点就好看了
弄好点就好看了








 谢谢分享
谢谢分享




