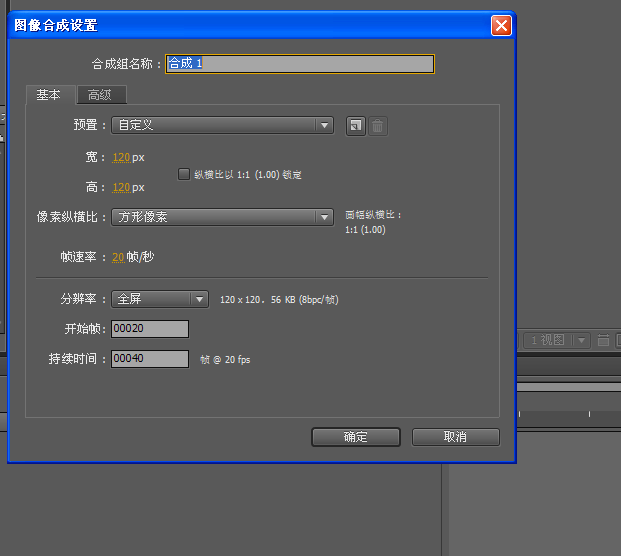
先新建一个合成组

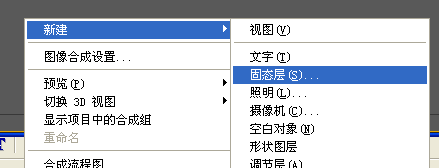
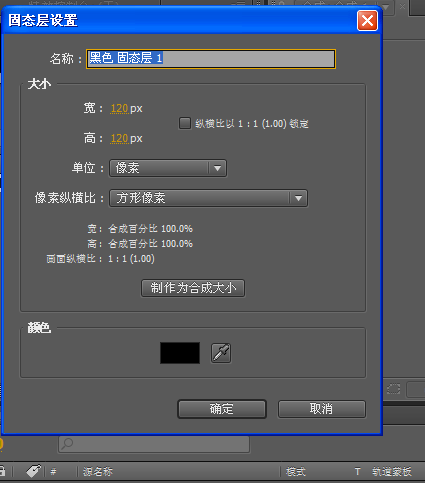
然后新建一个固态层,黑色的

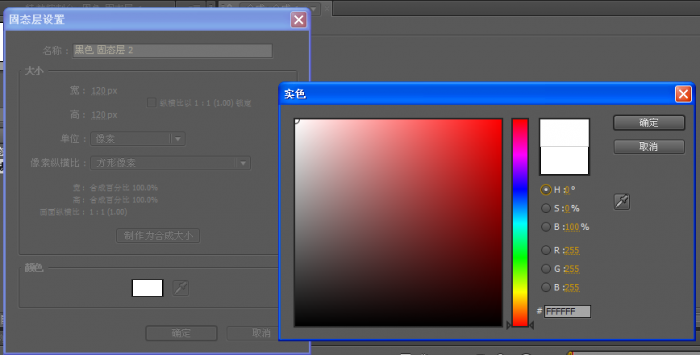
再建立一个白色的


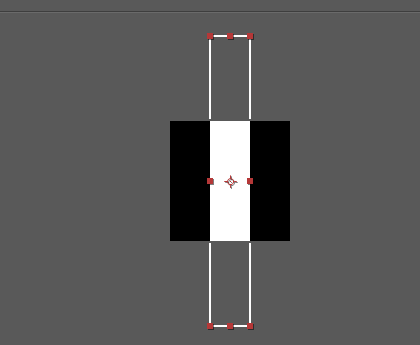
然后选 中白色固态层,点击选择工具,把白色图层拉到如图所示(宽度看个人喜好)

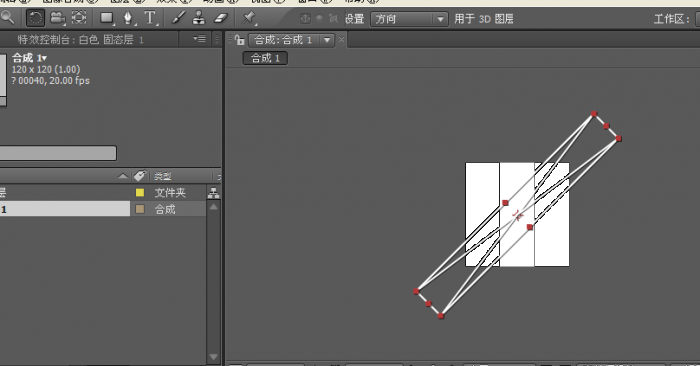
点击旋转按钮,然后大概45度倾斜,并拉到左上角,如图:


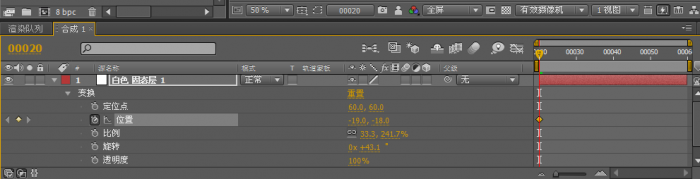
展开白色固态层属性栏的变换栏,时间指针拉到最左边,再点亮位置旁边的黑色按钮

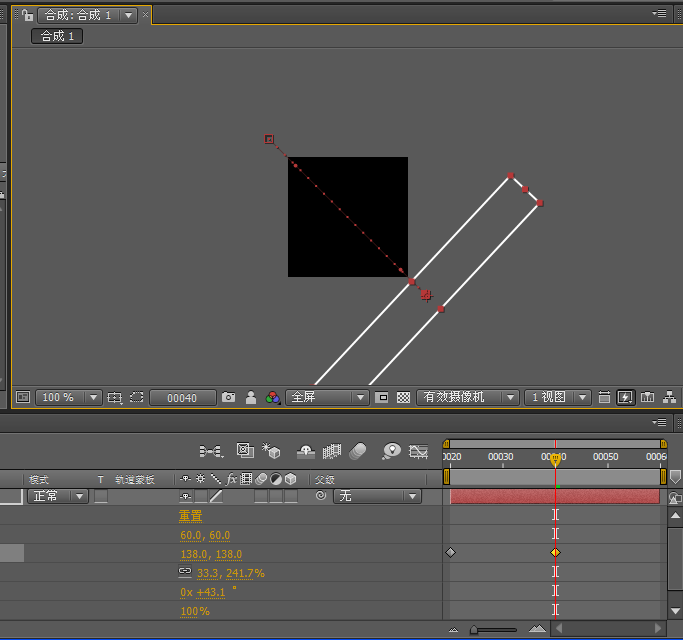
再把时间指针拉到中间1秒处,然后图层拉到如图所示:

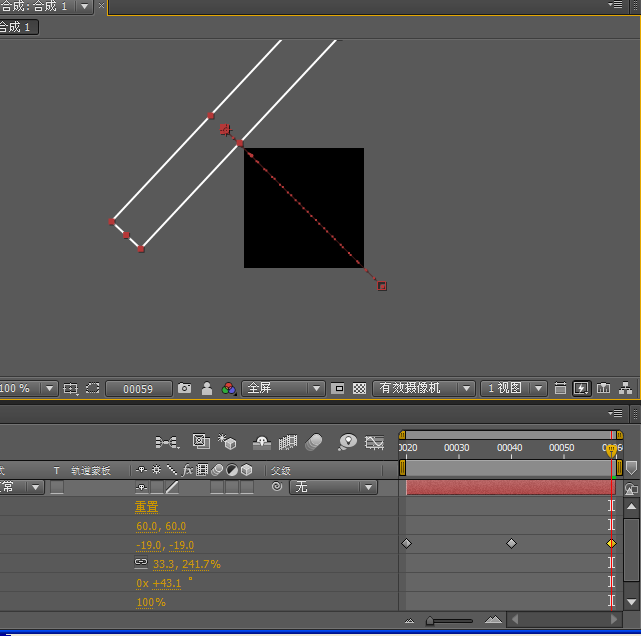
再把时间指针拉到最右边,然后图层拉到如图所示:

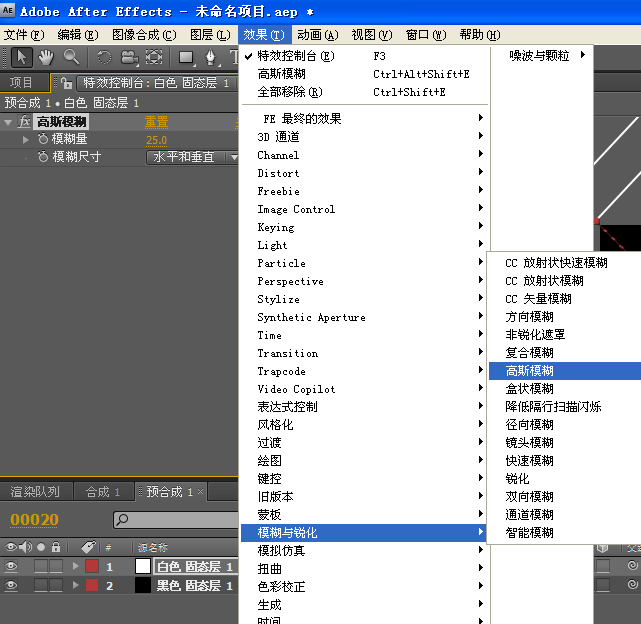
然后点效果,找到高斯模糊,调到如图所示:25(看个人喜好)

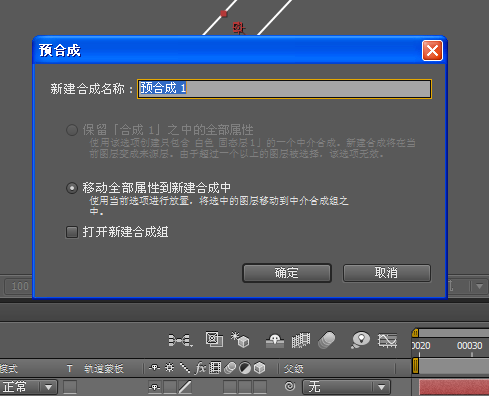
按住CTRL键,选中黑白两个图层,再按住shift+ctrl+c,弹出下面的框,点确定

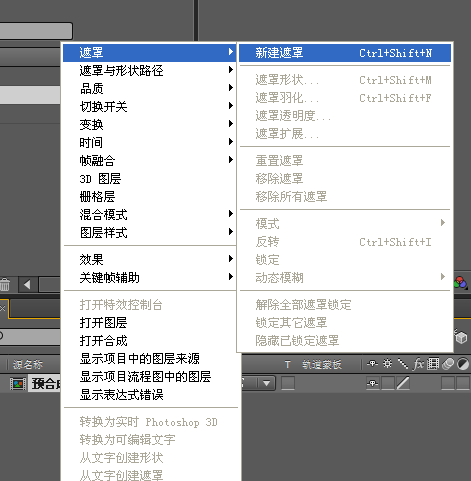
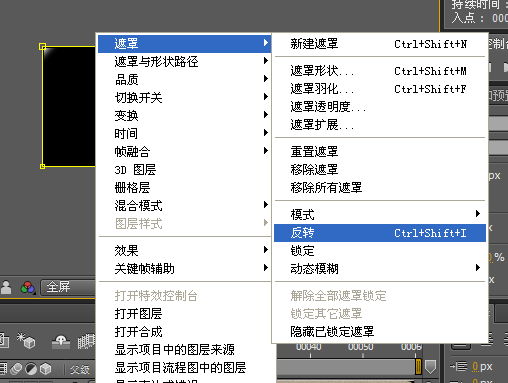
右击合成,新建遮罩。如图:

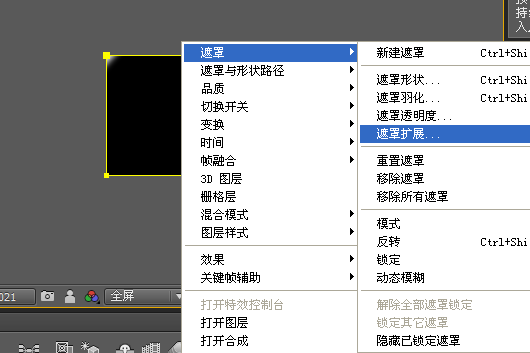
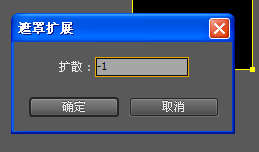
展开合成属性,多了一个遮罩属性,选择它,在预览框中右击,选 扩展

设置如图,点确定

然后再右击反转。

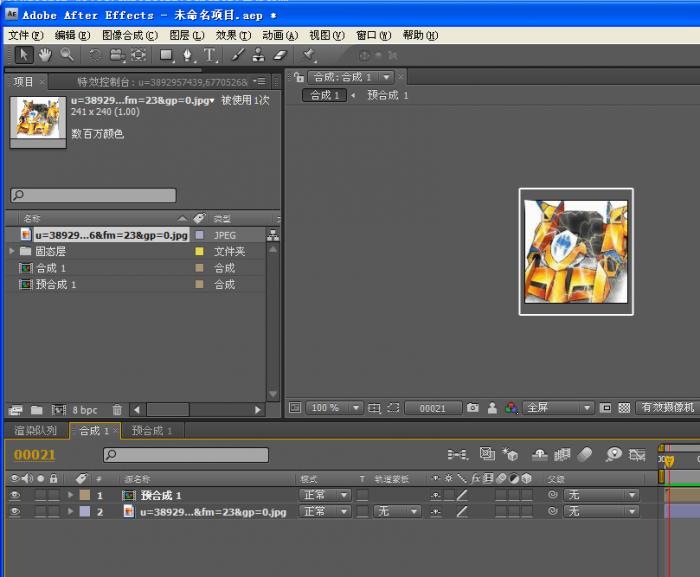
然后在项目栏里,拉一张图片到合成组下面,按一下空格,预览效果(适当调整图像大小)

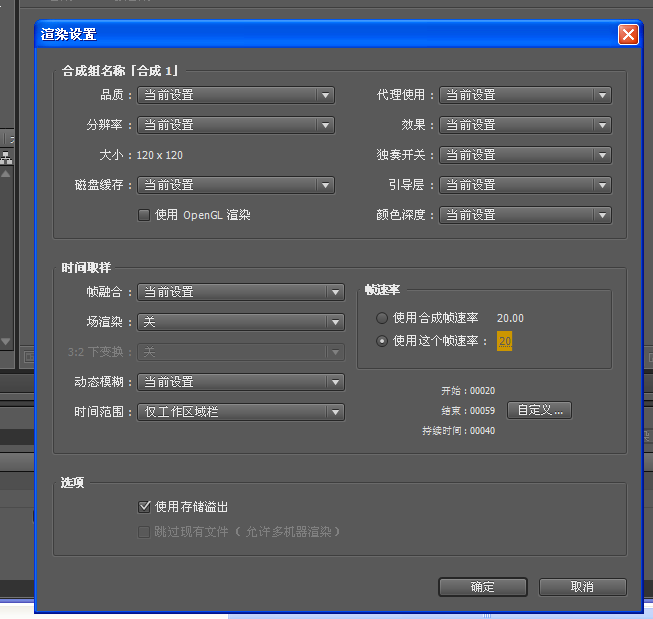
再按ctrl+m渲染,设置20帧(应用QQ)

制作后的效果图,大手勿喷第二弹,流光字体http://m.houdao.com/read.php?tid=7127083&displayMode=1
 |









 只要自己会, 什么都可以做, 有时间做点特效什么的哦
只要自己会, 什么都可以做, 有时间做点特效什么的哦