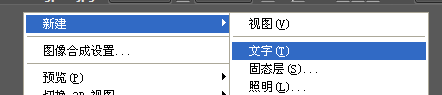
接第一弹http://m.houdao.com/read.php?tid=7126964的:然后新建文字层,输入你想要的字,并缩放移动到合适位置(任何位置都行)

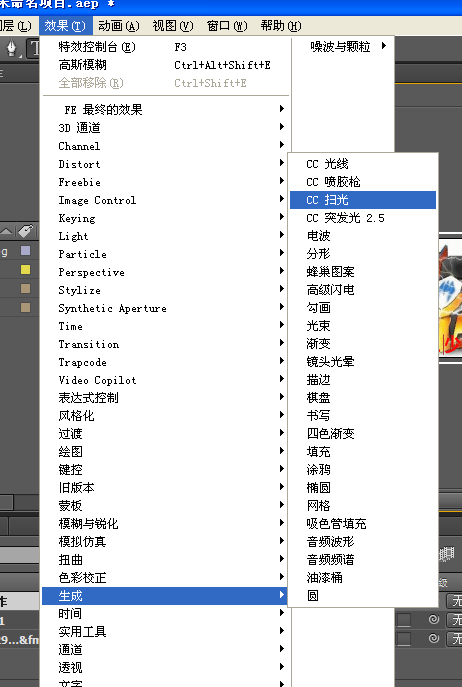
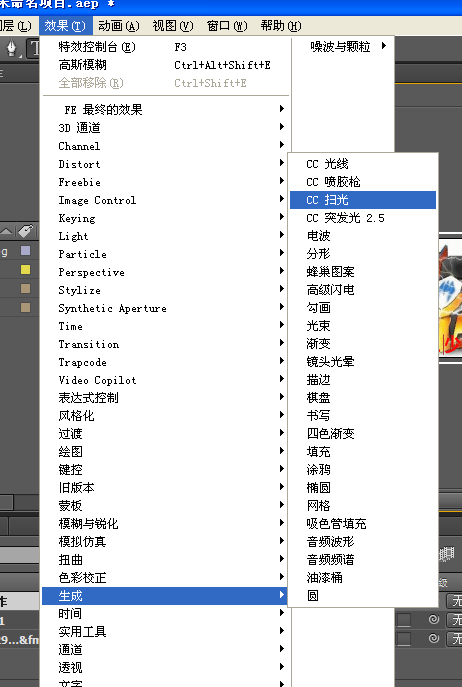
然后找到CC扫光效果

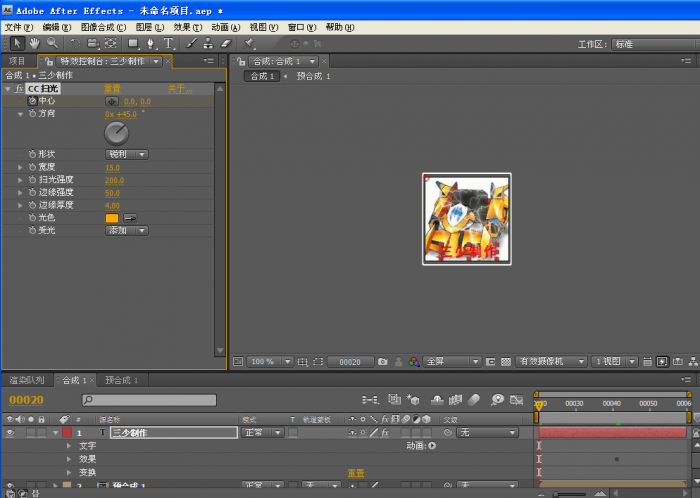
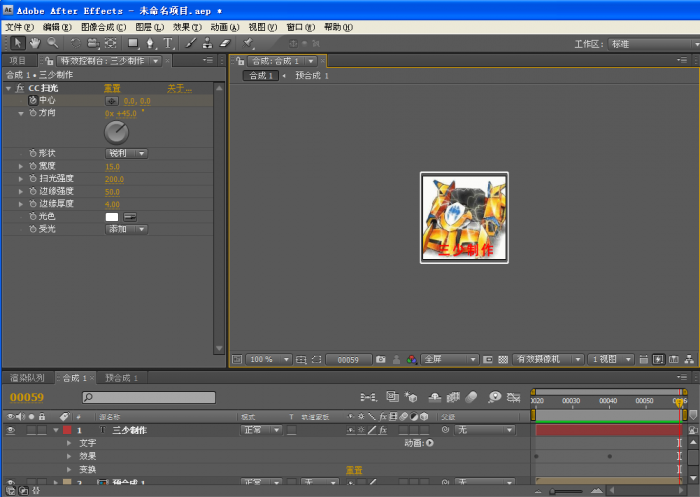
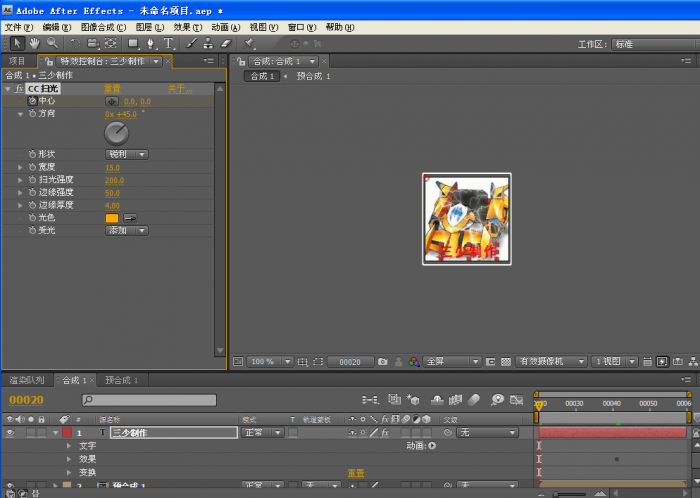
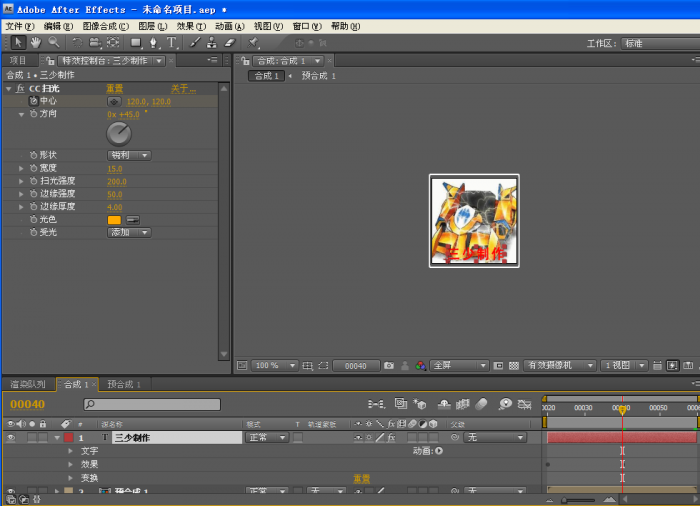
然后扫光效果设置如图,颜色看自己喜好,时间轨拉到最左边,然后点亮扫光的中心按钮

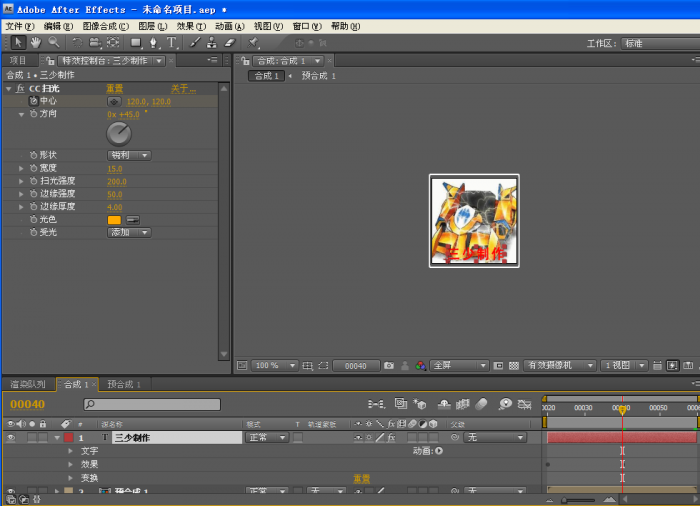
然后把时间轨拉到中间,扫光效果中的中心属性设置 如图:

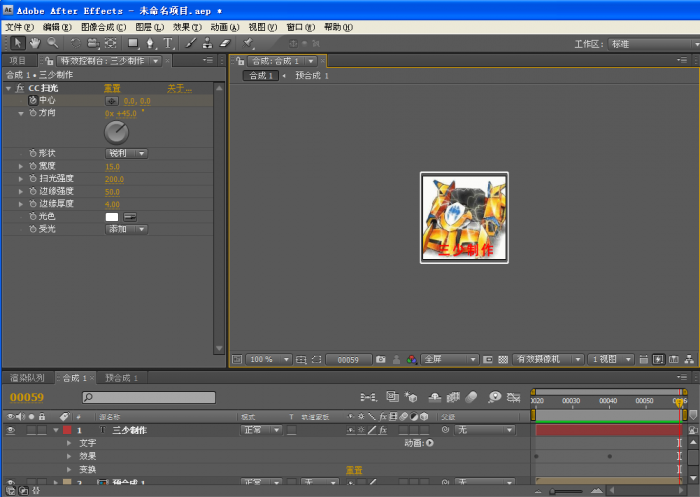
再拉把时间轨拉到最右边,扫光效果中的中心属性设置如图

这里就搞定了,按一下空格健,预览一下效果吧
以下是效果图

然后找到CC扫光效果

然后扫光效果设置如图,颜色看自己喜好,时间轨拉到最左边,然后点亮扫光的中心按钮

然后把时间轨拉到中间,扫光效果中的中心属性设置 如图:

再拉把时间轨拉到最右边,扫光效果中的中心属性设置如图

这里就搞定了,按一下空格健,预览一下效果吧
以下是效果图
 |
[ 此帖被晨灬纯情三少在2012-12-21 22:44重新编辑 ]






 可惜我不会
可惜我不会


