[color=#ff0000]注:
做此教程耗费了我一个多小时。不喜勿近。
此教程说明白了就是一个渐变修改版。会的勿喷,
请珍惜本人劳动成果,切勿用于商业用途。
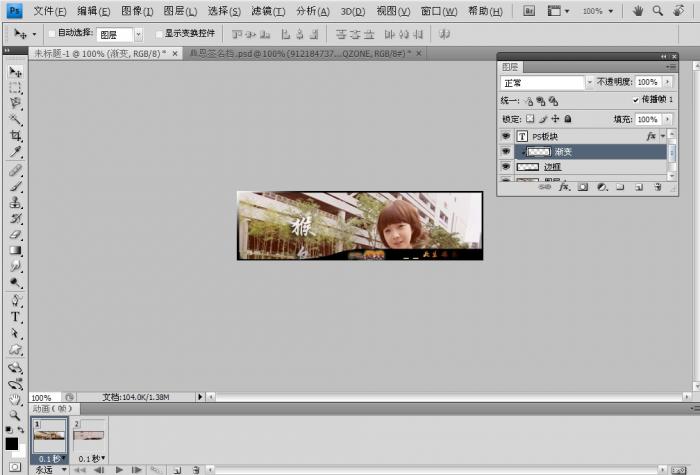
1.模式先设为排版。新建一张355*100的背景层(当然你也可以根据个人需要设置尺寸)效果是一样的)。名称自定!
2,制作边框:背景层解锁,对背景层进行复制,名称定义为:边框。隐藏背景层。

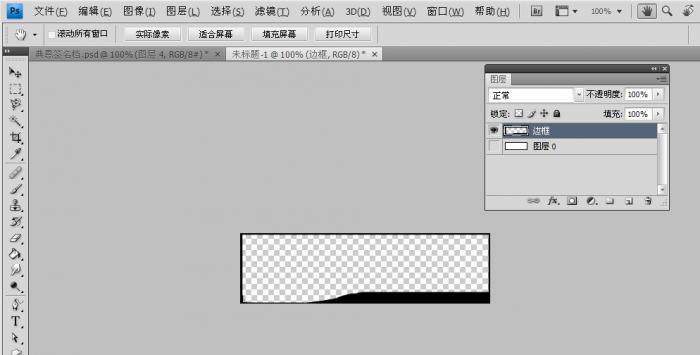
3,对边框编辑:边框图层填充为黑色。打开矩形工具减掉不必要的图层。如下图,中间透明。

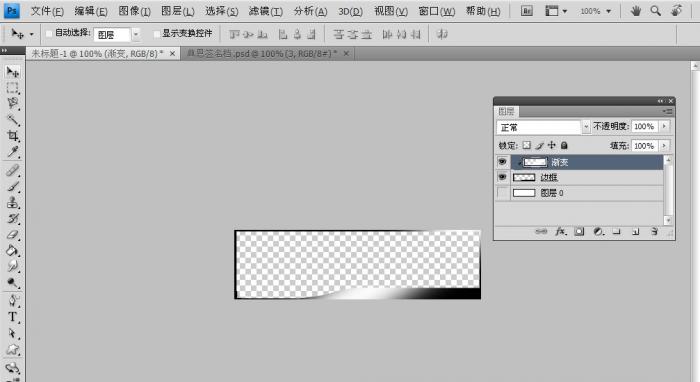
4。制作渐变图层,名称设为渐变。这步不用教了吧。只要懂流光的都会。

右键单击流光图层,设为“创建剪贴蒙板”。留着备用。
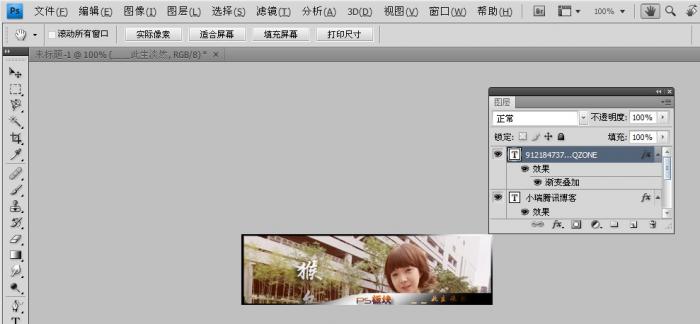
5:把背景层点亮,再复制一层,名称设为:全景。单击右键设为智能对象。替换一张你所要制作全景的图片。调整好你所要现实的区域。如下图
6.添加文字:打上你所要显示的文字。然后加上渐变发光等。如下图所示。

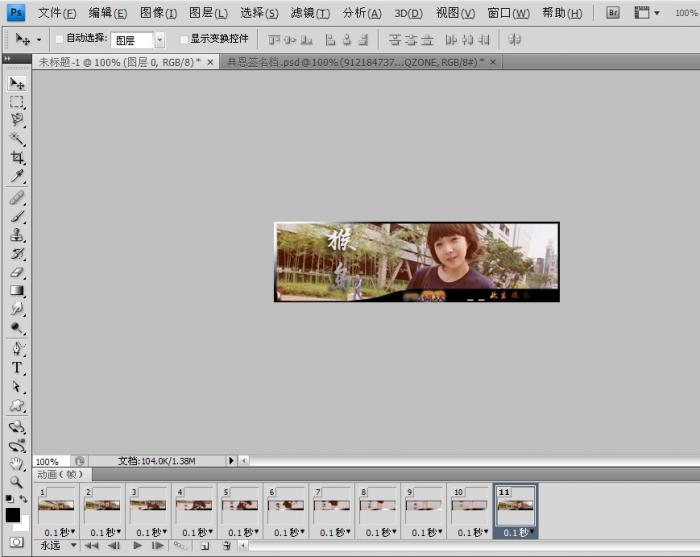
好了,以上静态部分算是做好了,下面点击右上角的模式:设为“视频”模式
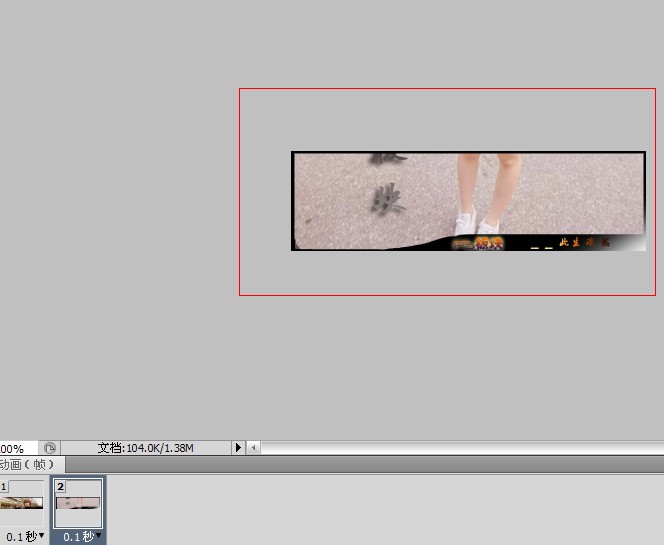
7,点击下方时间轴,复制一个时间轴。第二个时间轴往左移动渐变图层,往下移动全景图层。如下图


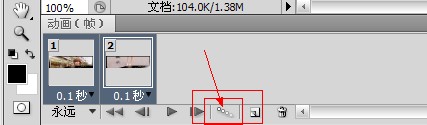
8,点击第一个时间轴。按住Shift健别放然后点击第二个时间抽。实现全选。
然后点击过渡时间轴,如下图

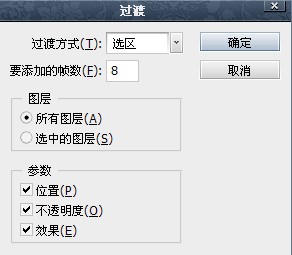
9,过渡设置如下。

完成整个过程。效果图如下。









 家里网线坏了,电信客服放假了不来修。现在用的网卡,PS又这么大,网速超慢。我怕我会崩溃。。
家里网线坏了,电信客服放假了不来修。现在用的网卡,PS又这么大,网速超慢。我怕我会崩溃。。 。
。


 小白瞎说,勿信
小白瞎说,勿信
 教程只为演习,不要较真。
教程只为演习,不要较真。